Thiết kế phẳng là thuật ngữ không còn xa lạ với các designer. Bỏ qua xu hướng thiết kế cầu kỳ, rườm rà của giao diện truyền thống. Flat design mang đến một luồng gió mới với hơi thở hiện đại, đẳng cấp. Hãy cùng Bách khoa NPower tìm hiểu thiết kế phẳng là gì? Flat design đóng vai trò quan trọng như thế nào trong thiết kế web?
Tổng quan về thiết kế phẳng
Thiết kế phẳng có tên tiếng Anh là flat design. Đây là kiểu thiết kế mới lạ mang phong cách tối giản (minimalism) hoàn toàn. Flat design sử dụng chủ yếu màu sắc tương phản với mô hình 2D. Hướng đến hiệu quả ấn tượng với hình ảnh và màu sắc rõ nét. Hướng đến tiện ích với sự đơn giản, không cầu kỳ, không rối mắt. Tất cả đều được đơn giản hóa từ hình ảnh, bố cục cho đến những chi tiết nhỏ nhất.
Thiết kế phẳng giúp cho tối ưu hóa tốc độ trong xử lý dữ liệu. Website mang bố cục đơn giản, hợp lý, dành không gian cho nhiều hiệu ứng khác. Mang lại trải nghiệm khách hàng tốt, tăng lượng traffic.

Thiết kế phẳng có đặc điểm gì?
Flat design là phong cách thiết kế đang rất được ưa chuộng hiện nay. Trở thành một trong top các web development trend 2021 phổ biến nhất. Thiết kế phẳng sở hữu 5 đặc điểm nổi bật sau:
Hoàn toàn không sử dụng bất kỳ hiệu ứng nào
Tiếp thu ý tưởng nhen nhóm từ phong cách tối giản, hiện đại. Do đó flat design không sử dụng bất kỳ một hiệu ứng nào. Việc loại bỏ những hiệu ứng sẽ mang đến hình ảnh sản phẩm/ dịch vụ thật hơn. Về cơ bản thiết kế phẳng vẫn đảm bảo được sơ đồ thiết kế như các phong cách khác. Tuy nhiên điểm khác biệt chính là sự phân chia mặt bằng rõ ràng.
Chú trọng chăm chút trong các chi tiết
Flat design hướng đến sự đơn giản trong thiết kế nên rất được chăm chút về chi tiết. Các yếu tố của giao diện như icon, các nút vuông, tròn, chữ nhật có đường bao quanh. Các chi tiết được thiết kế với mục đích để người dùng nhấn vào khi muốn tìm thông tin. Họ chỉ cần nhìn qua những biểu tượng này là hiểu được nội dung sẽ hiển thị. Giúp khách hàng không phải loay hoay tìm kiếm quá lâu trên trang chủ của website.
Chú trọng đến nghệ thuật font chữ

Typography là yếu tố rất được chú trọng trong thiết kế phẳng. Đóng vai trò như hình ảnh được biên soạn, sắp xếp sẵn. Có nhiều font chữ để lựa chọn, nhưng Flat design ưu tiên kiểu chữ in đậm và đơn giản. Nội dung cũng tập trung đi vào vấn đề chính trên website. Người dùng có thể xem thông tin chính mà không phải vào ứng dụng.
Loại bỏ những hạn chế của thiết kế Skeuomorphic
Nếu như Skeuomorphic hướng đến phong cách mô phỏng các sản phẩm chân thật. Sử dụng các hiệu ứng tạo độ sâu để làm cho mọi thứ thật chân thật. Thì thiết kế Skeuomorphic cũng giữ lại được ưu điểm này, tuy nhiên khắc phục những hạn chế tốt nhất. Loại bỏ giao diện khó quan sát, hạn chế sáng tạo khiến tốn nhiều tài nguyên. Khắc phục nhược điểm làm ảnh hưởng đến trải nghiệm của người dùng…
Chú trọng màu sắc
Một đặc điểm nổi bật của thiết kế phẳng là chú trọng hơn về màu sắc. Màu sắc được sử dụng nhiều hơn hẳn so với các phong cách thiết kế khác. Thông thường các phong cách sử dụng từ 2 – 3 màu, nhưng flat design lại sử dụng đến 6 – 8 màu. Tông sáng là tông màu được sử dụng khá nhiều, mục đích là để phân chia khu vực. Giúp cho các tính năng trên website được nổi bật rõ ràng hơn. Ngoài ra các tông màu retro chẳng hạn như màu tím, xanh dương, màu hồng cam cũng phổ biến. Tạo điểm nhấn cho website thêm phần nổi bật, hiện đại.

Đánh giá ưu nhược điểm của thiết kế phẳng
Cũng như những phong cách thiết kế khác, thiết kế phẳng cũng sở hữu những ưu điểm và hạn chế. Người dùng cần hiểu rõ hơn về đánh giá này để có sự sử dụng hợp lý nhất.
Đánh giá về ưu điểm
- Flat design tập trung vào màu sắc website nên tác động tích cực đến cảm xúc và tâm lý khách hàng. Thu hút khách hàng ngay từ lần truy cập đầu tiên và khiến họ có ấn tượng sâu sắc nhất.
- Thiết kế phẳng ít lỗi hơn so với các thiết kế thông thường. Lý do là bởi flat design không sử dụng bất kỳ hiệu ứng nào.
- Cấu trúc giao diện của thiết kế phẳng khá đơn giản và gọn gàng. Mang đến cho khách hàng sự thoải mái, dễ chịu khi tìm kiếm thông tin.
- Gia tăng trải nghiệm của khách hàng nhờ thiết kế đơn giản, sáng sủa và không hề rối mắt.
Đánh giá về nhược điểm
Bên cạnh những ưu điểm tuyệt vời, phong cách Flat design cũng không tránh khỏi những hạn chế:
- Với Flat design, yếu tố cá nhân hóa và sự sáng tạo luôn được đề cao. Vì thế nó đòi hỏi nhà thiết kế phải đầu tư vào đó nhiều công sức và mất nhiều thời gian. Có như vậy mới tạo ra được sự mới mẻ, đơn giản và tinh tế cho thiết kế.
- Thiết kế phẳng mang đặc điểm chân thực nên gặp khó khăn trong việc che các khuyết điểm.
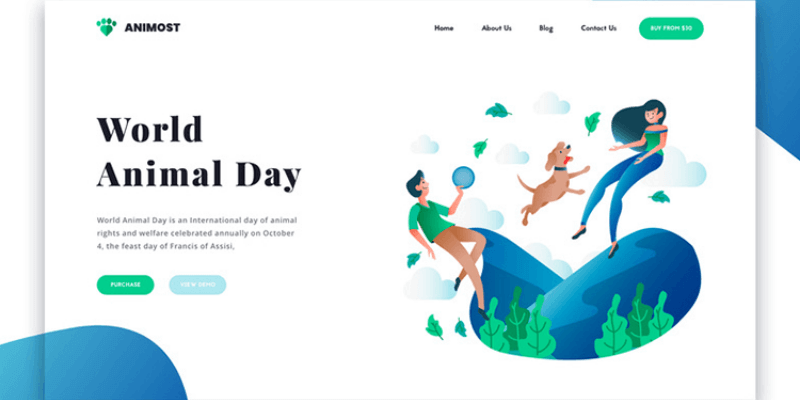
Vai trò của flat design trong thiết kế web
Các nhà thiết kế luôn đánh giá cao vai trò của flat design trong thiết kế web. Bởi flat design mang đến cho khách hàng sự trải nghiệm hoàn hảo. Chúng ta thường thấy những website chứa các chi tiết màu mè, rối rắm luôn có lượng traffic thấp. Còn với flat design chính bởi sự đơn giản và tinh tế, tối ưu không gian. Phong cách thiết kế này luôn làm hài lòng khách hàng trong tìm kiếm thông tin chính xác, nhanh chóng. Đúng với cái tên gọi, thiết kế phẳng mang đến tính tương tác cao nhất.
Ngoài mang đến trải nghiệm và tính tương tác cao cho website. Thiết kế phẳng còn đóng vai trò quan trọng trong marketing và SEO. Phong cách thiết kế flat design luôn tiết kiệm không gian lưu trữ. Nâng cao tốc độ truy cập, tạo tiện ích tuyệt vời cho người dùng.

Giao diện phẳng có tác dụng ngăn không để trang web bị quá tải. Sự quá tải này do xuất hiện những quảng cáo và đồ họa không cần thiết. Giao diện tuy đơn giản nhưng rất mượt mà. Tốc độ xử lý dữ liệu được tối ưu hóa, tập trung vào truyền tải thông điệp của website. Đồng thời góp phần thu hút khách hàng nhờ font chữ ấn tượng, mới lạ.
Chính những lợi ích tuyệt vời này mà flat design có thể xem như là top web technology đang được sử dụng phổ biến trên các website. Bao gồm Google+, Microsoft, Apple cùng những trang web công nghệ kỹ thuật khác.
Sử dụng Flat design như thế nào là tốt nhất?
Thiết kế phẳng là sự lựa chọn tuyệt vời với những website chú trọng đến yếu tố người dùng. Tuy vậy quá trình sử dụng flat design để hiệu quả nhất cần chú ý đến các vấn đề sau:
Hãy chọn đúng font chữ để sử dụng, luôn luôn chọn font chữ sans-serif. Font chữ này thường có những nét đính kèm ở cuối mỗi chữ.
Chú ý đến sự tương phản với bộ màu đậm để khiến chữ dễ nhìn hơn. Những màu sắc nhạt và sáng đặt trên nền đậm, tối khá khó đọc. Vì thế tốt nhất là bạn nên sử dụng màu chữ trắng nổi bật trên nền tối đậm.
Cuối cùng là nên đặt liên kết cho đối tượng liên quan. Bạn cần xác định được những đối tượng có khả năng được nhấp chuột nhiều. Sử dụng cùng chung liên kết cho tất cả các đối tượng này. Với sản phẩm dạng web, hãy cân nhắc hướng tiếp cận từ UI. Thiết kế và tái sử dụng để làm quen với những cách thiết kế đối tượng.
Kết luận
Khó có thể chối từ một phong cách thiết kế tinh tế như flat design. Xu hướng thiết kế phẳng sở hữu những ưu điểm cùng lợi ích tuyệt vời nói trên. Vì thế không khó hiểu khi xu hướng này đã và đang chiếm lĩnh thị trường thiết kế. Sở hữu một thiết kế web phẳng là lựa chọn hoàn hảo mà nhiều nhà kinh doanh đang kiếm tìm.
