Mvvm, Mvc, Mvp là 3 thuật ngữ đi song hành cùng nhau đóng vai trò cực kỳ quan trọng trong việc phát triển các ứng dụng một cách nhanh chóng nhất. Mvvm, Mvc, Mvp có mối liên hệ mật thiết nhưng cũng có nhiều điểm khác biệt trong quá trình hoạt động.
Bài viết dưới đây sẽ cùng bạn so sánh sự giống nhau và khác nhau giữa chúng để có sự lựa chọn tối ưu nhất trong quá trình sử dụng nên hãy cùng Bachkhoa theo dõi nhé.
Tổng quan về MVVM

MVVM là tên viết tắt của cụm từ tiếng Anh Model – View – View – Model. Đây là một mẫu kiến trúc phần mềm được tạo ra dựa trên cả hai mô hình MVC và MVP với mục đích tách biệt sự phát triển giao diện người dùng đồ họa.
Có thể là tách biệt thông qua ngôn ngữ đánh dấu, qua mã GUI khỏi logic nghiệp vụ hay logic back-end sao cho chế độ xem không phải phụ thuộc vào một nền tảng mô hình cụ thể nào.
Mô hình này được phát triển dưới sự sáng tạo của Microsoft, sử dụng cho Windows Presentation Foundation và Silverlight.
Tìm hiểu chi tiết về cấu trúc thư mục
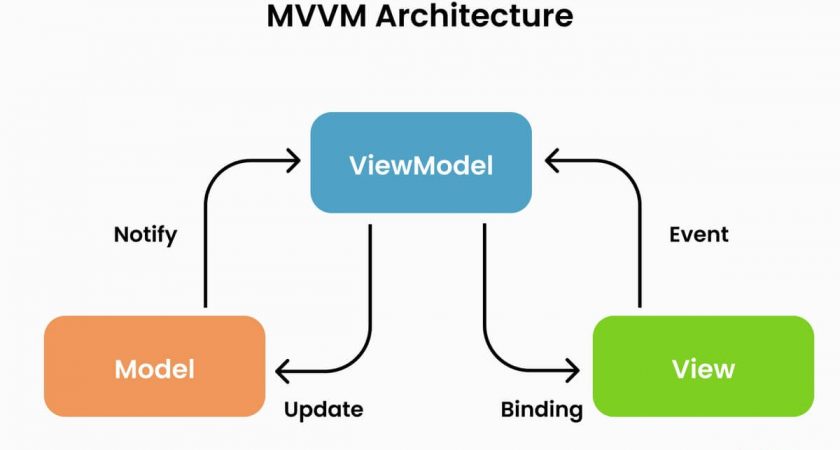
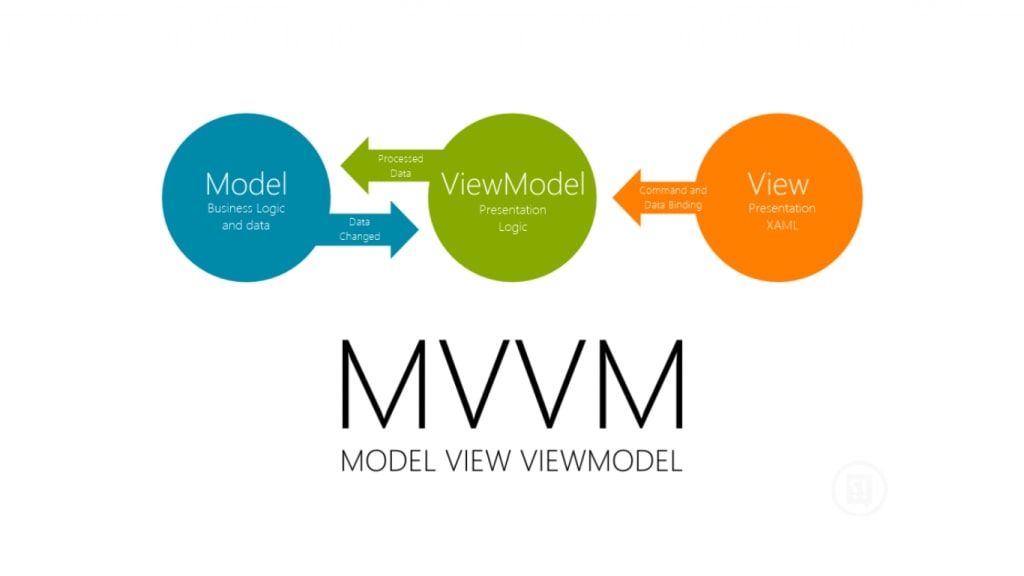
Cấu trúc trong thư mục MVVM chủ yếu gồm 3 thành phần chính:
- View: Là thành phần giao diện của một ứng dụng, là thành phần duy nhất có vai trò giúp cho người dùng có thể tương tác dễ dàng trong chương trình. Nói cách khác đây chính là thành phần để mô tả dữ liệu. Thông qua những tính năng như binding, command, View có khả năng thực hiện hành vi, phản hồi lại người dùng.
- Model: Model thực chất là các đối tượng có nhiệm vụ giúp người dùng truy xuất, thao tác trên các dữ liệu thực sự.
- ViewModel: Đây chính là lớp trung gian giữa cấu trúc View và Model. VM có thể được dùng để thay thế cho Controller trong MVC. ViewModel chứa các mã lệnh cần thiết để giúp người dùng thực hiện data binding, command. Sự liên kết chặt chẽ giữa View – ViewModel giúp cho việc gửi và nhận dữ liệu diễn ra nhanh chóng.
Trong mô hình Model – View – ViewModel, các điều khiển như ListView, Button…không cho phép kết buộc đến dữ liệu trực tiếp mà cần phải thông qua thuộc tính Command.
Kiến trúc MVVM hoạt động như thế nào?
Trong hệ thống hoạt động của mô hình MVVM thì ViewModel đóng vai trò quan trọng nhất. Đây chính là nơi thực hiện hầu hết mọi business logic, thực hiện nhiệm vụ quản lý method hay properties để duy trì tốt viewstate.
Theo đó, View lúc này trở thành một ánh xạ để hiển thị trạng thái ViewModel ở tại mọi thời điểm khác nhau.
Có một lưu ý quan trọng là các tầng dưới hoàn toàn sẽ không biết được các dữ liệu, thông tin ở tầng trên. Đây là giải pháp mang lại sự tách biệt rõ ràng giữa ứng dụng logic và giao diện người dùng.
MVVM có ưu và nhược điểm gì?
Về ưu điểm
Hiện tại, MVVM chính là mô hình kiến trúc đã và đang được rất nhiều nhà lập trình đánh giá cao và lựa chọn sử dụng, điển hình là công ty lập trình phần mềm và cung cấp dịch vụ hosting Mona Host. Bởi lẽ mô hình này sở hữu được lợi ích lớn với nhiều ưu điểm vượt trội:
- Như đã đề cập ở trên, mô hình MVVM ra đời là sự đúc rút tinh hoa của thời đại dựa trên sự kế thừa những ưu điểm tuyệt vời của MVP và MVC. Cùng với đó là sự kết hợp tuyệt vời của lợi thế data binding, mang đến pattern với khả năng phân chia các thành phần khác nhau với chức năng riêng biệt, rất dễ dàng trong redesign và maintain.
- Sự có mặt của mô hình này đem lại cho người dùng khả năng test dễ dàng, giúp các lập trình viên làm việc hiệu quả hơn.
- Giúp tạo sự tương tác dễ dàng giữa những designer và developer
- MVVM giúp tăng khả năng tái sử dụng các thành phần, giúp cho việc thay đổi giao diện của chương trình diễn ra đơn giản mà không cần phải viết lại code nhiều
- Mô hình còn mang đến khả năng phát triển ứng dụng nhanh, dễ nâng cấp và bảo trì
Về nhược điểm
Bên cạnh những ưu điểm thì MVVM vẫn tồn tại một số nhược điểm như:
- Sử dụng mô hình MVVM cho thấy khả năng duy trì khi view vẫn có thể gán cả biến, biểu thức và những logic không liên quan khiến nó tăng dần theo thời gian. Điều này chắc chắn sẽ ảnh hưởng không nhỏ đến việc thêm code vào XML.
- Với những dự án nhỏ thì việc áp dụng mô hình này vẫn còn hạn chế như gây cồng kềnh, gây tốn thời gian cho quá trình phát triển, tốn thời gian cho việc trung chuyển dữ liệu giữa các thành phần.
- Trong những dự án lớn hơn thì mô hình này có thể gây khó khăn, cần đầu tư nhiều thời gian cho việc thiết kế các ViewModel.
- Với những cơ sở dữ liệu có tính phức tạp cao thì việc liên kết dữ liệu các thành phần lại gây khó khăn trong debug.
>>> Xem thêm: Học lập trình phần mềm là học gì? Cơ hội việc làm ra sao?
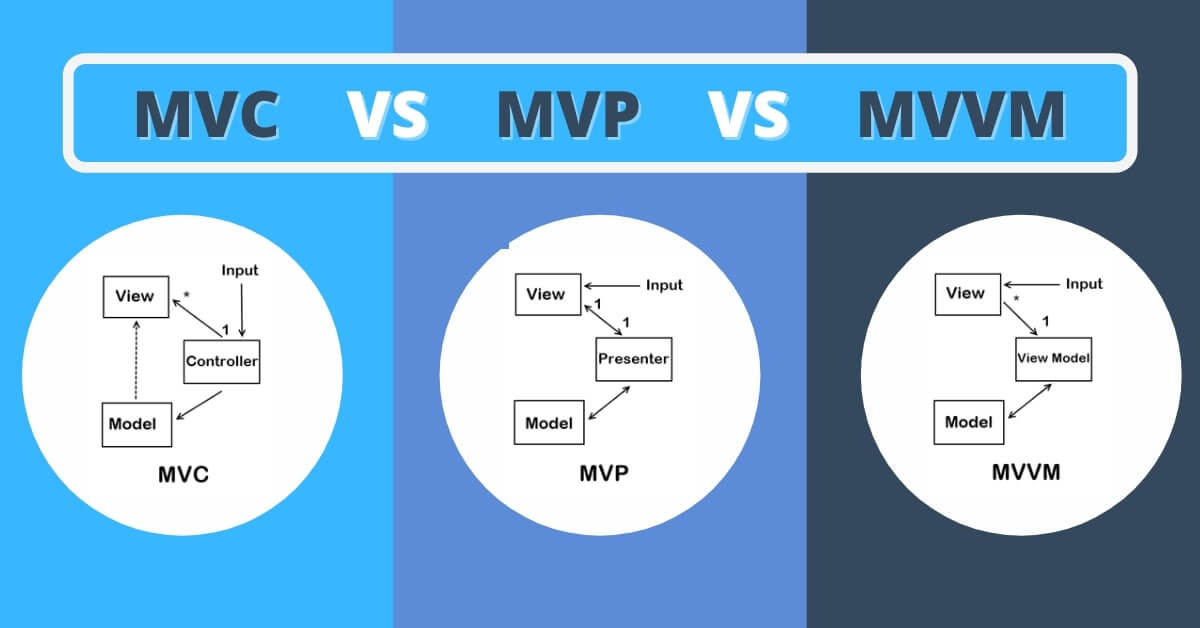
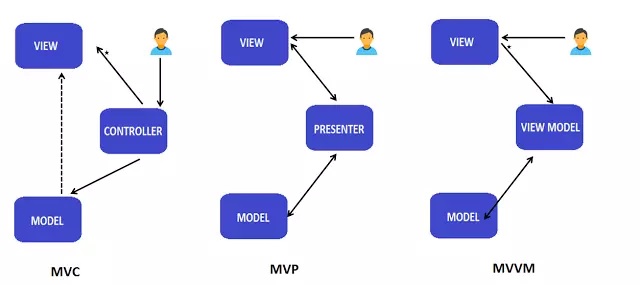
So sánh MVVM, MVC, MVP

Theo Groove Technology thì MVVM, MVC, MVP là những mô hình luôn đi sóng đôi với nhau để phục vụ cho quá trình phát triển ứng dụng. Giữa 3 mô hình này vẫn có những điểm chung và những điểm khác biệt cơ bản.
Điểm giống nhau
Cả MVVM, MVC, MVP đều được tạo ra hướng đến mục đích chung là tách biệt chức năng Visualization (trực quan hoá), chức năng Processing (xử lý) và data (quản lý dữ liệu) cho các ứng dụng UI.
Điểm khác nhau
Khác nhau trong hiệu suất sử dụng
Trong 3 mô hình thì mô hình MVP có độ tin cậy cao nhất, rất ít khi gặp trở ngại trong quá trình hiển thị hình ảnh. Mô hình MVVM trong quá trình thực hiện các tác vụ phức tạp lại phải tải quá nhiều dữ liệu, gây ảnh hưởng đến hiệu suất sử dụng.
Khác nhau về mức độ tương thích
So với Mvc, Mvp thì mô hình Model – View – Viewmode lại có độ tương thích cao nhất. Có được ưu điểm này là bởi do tính liên kết dữ liệu giúp tạo ra các tác động tích cực.
Mô hình MVP có khả năng tương thích tốt hơn với MVC vì MVP chính là mô hình nâng cấp lên của MVC.
Khác nhau trong khả năng bảo trì
Xét về khả năng bảo trì thì MVVM, MVP lại có mức độ ổn định cao hơn, ít khi cần phải bảo trì và nếu có cũng dễ dàng hơn. Trong khi MVC lại cần thường xuyên thay đổi, thường xuyên phải được cập nhật trong mọi trường hợp sử dụng.
Khác nhau trong khả năng tham chiếu
- Trong mô hình MVVM, View có khả năng tham chiếu đến View-Model
- Trong hệ thống MVP , View có khả năng tham chiếu đến Presenter
- Ở mô hình MVC, View lại không có khả năng tham chiếu đến Controller
Khác nhau trong điểm nhập
- Điểm nhập của MVVM, MVP chính là View
- Điểm nhập của MVC chính là Controller

Sử dụng MVC, MVP và MVVM như thế nào là hợp lý?
Hiểu rõ bản chất của MVVM, MVC, MVP sẽ giúp người dùng sử dụng có hiệu quả 3 mô hình này. Vậy nên sử dụng chúng như thế nào là hợp lý nhất?
- Kiến trúc MVVM được sử dụng hiệu quả trong trường hợp binding dữ liệu thông qua DataContext
- Mô hình MVP được sử dụng khi không thể binding dữ liệu thông qua DataContext
- Mô hình MVC chỉ nên sử dụng nếu như việc kết nối giữa View cùng các thành phần còn lại của ứng dụng không nhất thiết lúc nào cùng available.
Kết luận
Như vậy qua phân tích, chắc hẳn bạn đã hiểu rõ hơn về MVVM và những lợi ích tuyệt vời mà mô hình này mang lại. Nếu các lập trình viên biết kết hợp mô hình MVVM với những lợi thế của data binding thì quá trình sử dụng sẽ mang đến hiệu quả cao nhất, dễ dàng trong maintain và redesign.
Hơn thế nữa, lợi thế của mô hình nay là đem lại khả năng test vô cùng tiện lợi và dễ dàng, trở thành cứu cánh tuyệt vời cho các lập trình viên.
>> Xem thêm: